在所有浏览器中,滚动条可定制性最强的当属 Webkit 内核的浏览器了,下面我们来看一下 Webkit 浏览器是如何强大的吧!
1
2
3
4
5
6
7
| ::-webkit-scrollbar { }
::-webkit-scrollbar-button { }
::-webkit-scrollbar-track { }
::-webkit-scrollbar-track-piece { }
::-webkit-scrollbar-thumb { }
::-webkit-scrollbar-corner { }
::-webkit-resizer { }
|
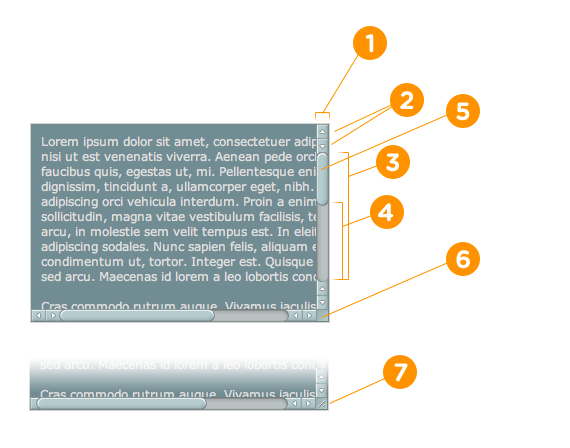
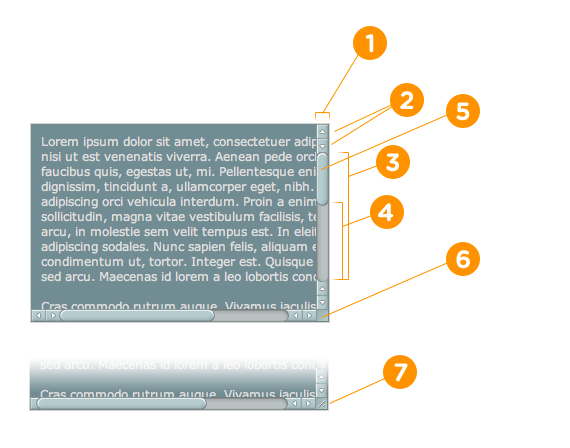
以上 CSS 代码所管辖的区域对应关系:以上注释中的数字与下图中数字相对应。

1
2
3
4
5
6
7
| ::-webkit-scrollbar { }
::-webkit-scrollbar-button { }
::-webkit-scrollbar-track { }
::-webkit-scrollbar-track-piece { }
::-webkit-scrollbar-thumb { }
::-webkit-scrollbar-corner { }
::-webkit-resizer { }
|
Webkit 提供的还有更多的伪类,可以定制更丰富滚动条样式。以下内容参考:https://www.webkit.org/blog/363/styling-scrollbars/
1
2
3
4
5
6
7
8
9
10
11
| :horizontal { }
:vertical { }
:decrement { }
:increment { }
:start { }
:end { }
:double-button { }
:single-button { }
:no-button { }
:corner-present { }
:window-inactive { }
|
另外,:enabled、:disabled、:hover、和 :active 等伪类同样在滚动条中适用。
官方演示DEMO:http://trac.webkit.org/export/41842/trunk/LayoutTests/scrollbars/overflow-scrollbar-combinations.html